
Das beste gleich vorne weg: Zu Nikolaus gibt es heute etwas Großartiges geschenkt von mir! Und zwar schenke ich Euch mein schönstes Tigerbild. Ihr könnt es Euch weiter unten im Artikel gratis und mit einer Auflösung von 600 PPI herunterladen.
Aber auch inhaltlich wird hoffentlich so einiges geboten. Mit diesem Artikel habe ich mir nämlich echt was vorgenommen. Wie die Überschrift es schon erahnen lässt, ist nichts Geringeres als die endgültige Abhandlung über das Thema „Auflösung“ mein Ziel 😉
Dafür gibt es vor allem zwei konkrete Gründe:
Zum einen bekomme ich sehr oft Fragen dazu gestellt, sei es in Workshops, Coachings, Emails oder auch online und schon lange wollte ich deshalb einmal alles Wichtige, was wir Fotografen darüber wissen sollten, rund um das Thema zusammen schreiben.
Zum anderen ärgere ich mich beruflich öfter als mir lieb ist über Menschen, die meine Bilder weiterverarbeiten (lies kaufen) und leider keine Ahnung von diesem Thema haben, aber mit umso größerer Vehemenz auf ihrem Blödsinn beharren, je geringer die Ahnung ausfällt. Selbst ausgebildete Mediengestalter, Grafikdesigner, (Chef-)Bildredakteure namhafter Magazine und viele andere, die es eigentlich besser wissen sollten, fallen leider unter diese Kategorie. Und sie werden mehr…
Versteht mich bitte nicht falsch! Es gibt auch viele, die genau wissen, wovon sie sprechen und es ist auch überhaupt kein Problem für mich, wen jemand etwas nicht weiß (selbst wenn es eigentlich zum Grundwissen seines Berufes gehört). Ich ärgere mich nur, wenn jemand auf ganz objektiv falschen oder unsinnigen Aussagen beharrt und sich auch von konkreten Argumenten nicht überzeugen lässt.
Deshalb ist es mein Ziel in diesem Artikel alles Wichtige dazu festzuhalten und in Zukunft einfach darauf verweisen zu können. Ich erspare mir damit die nervenaufreibenden Diskussionen und falls jemand doch bereit ist, etwas dazuzulernen, klappt die Kommunikation danach hoffentlich viel reibungsloser 🙂
Da dies ein etwas längerer Artikel wird, gibt es hier erst mal ein Inhaltsverzeichnis. Den zwei häufigsten und krassesten Aussagen habe ich übrigens zwei eigene Kapitel (3 und 4) gewidmet.
Kapitelübersicht
- Grundlegendes zu Pixeln, PPI, DPI und LPI – (Einzelner Artikel)
- Wie viele Pixel oder PPI benötige ich wirklich? – (Einzelner Artikel)
- Absurditäten I: „Wir benötigen mind. 15MB“ – (Einzelner Artikel)
- Absurditäten II: „Schicken Sie es uns mit 300DPI“ – (Einzelner Artikel)
- Auflösungseinstellungen im Export von Lightroom – (Einzelner Artikel)
- LR-Export für Bildschirme – (Einzelner Artikel)
- LR-Export für Web/Email – (Einzelner Artikel)
- Export für Drucksachen wie Kalender oder Fotobücher – (Einzelner Artikel)
- Wann benötige ich Ausgabe-Schärfen? – (Einzelner Artikel)
1. Grundlegendes zu Pixeln, PPI, DPI und LPI
Zum Start schauen wir uns erstmal an, was eigentlich ein Pixel ist. Denn genau diese sind für das Thema Auflösung von entscheidender Wichtigkeit. Ein Pixel ist der Grund-Bestandteil jedes digitalen Bildes. Sozusagen die Atome aus denen unsere Bilder bestehen. Sie sind (in der Regel) quadratisch, nicht teilbar und stellen die kleinste Detail- bzw. Informationseinheit in einem Bild dar. Vereinfacht gesagt: Je mehr Pixel ein Bild hat, desto mehr Details sind in dem Bild zu sehen.
Das folgende Bild zeigt Euch in der Vergrößerung, wie ein digitales Bild aus Pixeln aufgebaut wird.
Das ist bis jetzt wahrscheinlich für kaum jemand etwas Neues gewesen, ich wollte es der Vollständigkeit halber aber erwähnt haben. Außerdem baut der nächste, sehr wichtige Satz genau darauf auf:
Pixel haben grundsätzlich (erst mal) keine Größe!
Die Größe bekommen sie erst, wenn sie ausgegeben werden. Sei es auf einem Bildschirm, Beamer oder Drucker. Und natürlich auch beim Aufnehmen in der Kamera oder einem Scanner. Also erst dann, wenn sie auch mit einer echten Länge (z.B. in cm) in Verbindung gebracht werden. Und erst dann spricht man streng genommen auch von Auflösung. Bis dahin hat ein Bild nur Pixelmaße, auch wenn man umgangssprachlich oft etwas sagt wie: Das Bild hat eine Auflösung von 6000×4000 Pixeln.
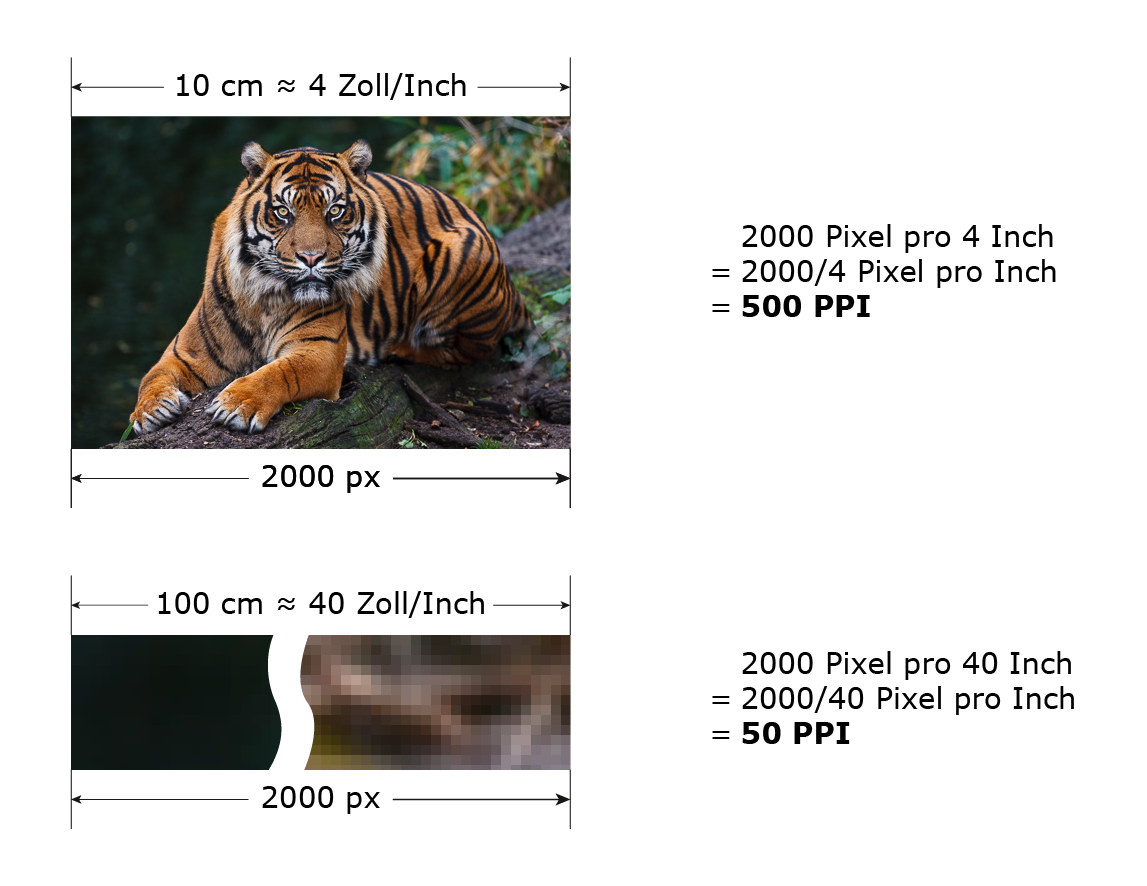
Wenn wir ein Bild mit einem bestimmten Pixelmaß also in einer bestimmten Größe zu Papier bringen, dann legen wir damit auch die Größe der Pixel und damit die Auflösung fest. Die folgende Skizze soll dies hoffentlich so anschaulich wie möglich verdeutlichen. Das verwendete Bild hat im Beispiel 2.000 Pixel an der langen Kante und wird im oberen Fall 10 cm breit gedruckt. Das bedeutet die 2.000 Pixel werden auf 10 cm verteilt.
Leider hat sich beim Thema Auflösung nicht das metrische System durchgesetzt, weshalb wir die 10 cm noch in Zoll oder – wie es im Englischen heißt – Inch umrechnen müssen. Ein Inch entspricht ungefähr 2,5 cm (exakt 2,54 cm, aber mit 2,5 rechnet es sich schöner), weshalb aus den 10 cm dann 4 Inch werden, auf die wir unsere 2.000 Pixel verteilen. Wir teilen also die 2.000 Pixel durch die 4 Inch und erhalten somit 500 Pixel pro Inch oder 500 PPI.
Womit wir auch schon beim zweiten wichtigen Begriff oder Aspekt wären. Die Auflösung eines Bildes wird also immer in der Einheit Pixel pro Inch angegeben, welche mit PPI abgekürzt wird. Sehr gerne wird stattdessen leider fälschlicherweise auch die Bezeichnung DPI ins Spiel gebracht, welche aber einen anderen Sachverhalt wiedergibt, wie Ihr in der folgenden Infobox vertiefend nachlesen könnt. Für uns in der Fotografie sind aber in aller Regel nur die PPI relevant.
Im zweiten Teil des Beispiels geben wir das selbe Bild mit 2.000 Pixeln an der langen Kante nun auf einer Breite von 100 cm aus. Dies entspricht eben ca. 40 Zoll und wir erhalten eine Druckauflösung von – wer hätte es gedacht – 50 PPI (2000 Pixel / 40 Inch). Oder anders herum ausgedrückt: Jedes Pixel wird nun 10x so groß gedruckt.
PPI vs. DPI vs. SPI vs. LPI
Was unter PPI oder Pixels per Inch zu verstehen ist und das dies für die Bildauflösung die korrekte Angabe ist, haben wir ja nun schon betrachtet. Aber ganz oft wird diese mit der Angabe DPI in einen Topf geworfen und gleichgesetzt.
Doch eigentlich sind dies zwei verschiedene Einheiten und auch auf die Gefahr hin, dass es vielleicht etwas nach Erbsenzählerei riechen könnte, muss ich an dieser Stelle natürlich auf den Unterschied eingehen.
DPI steht im Gegensatz zu PPI für Dots per Inch, also in etwa Punkte pro Zoll auf deutsch. Gemeint sind damit die Druckpunkte in einem Druckverfahren wie z.B. in einem Tintenstrahldrucker oder einer Offset-Druckmaschine in einer Druckerei. In beiden Fällen wird ein Pixel Eures Bildes im Druck durch mehrere Druckpunkte erzeugt.
Dies ist notwendig, da im Druck in der Regel 4 (Offset) bis 12 (Tintenstrahl) Druckfarben zur Verfügung stehen, die sich aber nicht zusammen mischen lassen, um die jeweils benötigte Farbe eines Pixels zu erzeugen. Stattdessen wird mit den vorhandenen Druckfarben ein Muster (Raster) aus vielen Punkten gedruckt, die so klein sind, dass sie für unser Auge nicht mehr als einzelne Punkte erkennbar sind. Übliche Druckauflösungen liegen dabei zwischen 600 und 2880 DPI und damit deutlich höher als die für einen Druck in guter Qualität nötige Bildauflösung in PPI. Genaue Angaben für Epson und Canon findet Ihr übrigens weiter unten.
Unser Auge überlagert nun die einzelnen unterschiedlich gefärbten Druckpunkte zu einer Mischfarbe und lässt sich so herrlich täuschen. Man muss sagen: Zum Glück! Denn sonst müssten wir verdammt viele verschiedene Tintenpatronen für unserer Drucker kaufen. Auf Wikipedia findet Ihr hier die vergrößerte Darstellung eines solchen Druckrasters und hier einen schönen Vergleich zwischen PPI und DPI.
Bei Scannern spricht man umgangssprachlich zwar auch oft von DPI (geht natürlich gar nicht 😬) oder PPI, korrekt wäre aber eigentlich die Angabe SPI. Das steht für Samples per Inch, was englisch für „Abtastungen pro Zoll“ ist und sich in der entstehenden Bilddatei dann sogleich wieder in PPI wandelt.
Der Vollständigkeit halber möchte ich kurz auch noch eine weitere Einheit erklären, die beim Thema Auflösung in der Fotografie ebenfalls hin und wieder vorkommt. Die Rede ist von LPI oder Lines per Inch, was im Deutschen mit Linien pro Zoll übersetzt werden kann. Verwendung findet diese Einheit unter anderem, wenn man über das optische Auflösungsvermögen eines Objektives spricht.
Jetzt haben wir aber wirklich genug Erbsen gezählt…
Wenn wir nun bei einem vorhandenen Bild beurteilen wollen, wie gut es sich für den Druck oder die Ausgabe im Allgemeinen eignet, interessieren uns im ersten Schritt erst mal die Pixelmaße. Daraus können wir dann für einen gewünschten und benötigten Qualitätsanspruch die maximal mögliche Druckgröße ermitteln.
In ganz vielen Bereichen der Bildverwertung geistert deshalb die magische Zahl von 300 PPI herum, was natürlich auch nicht ganz aus der Luft gegriffen ist und bei den meisten Druckverfahren sicher eine sinnvolle Größe für eine gute Auflösung darstellt. Mehr dazu im nächsten Kapitel.
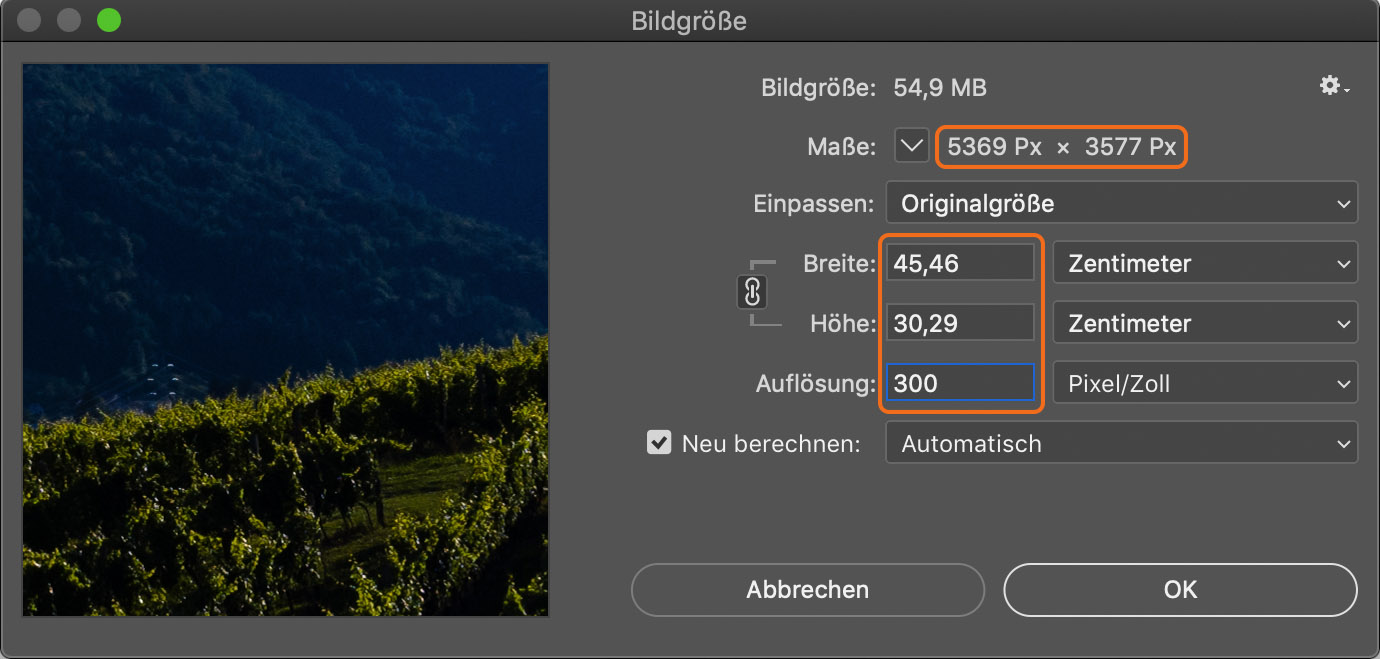
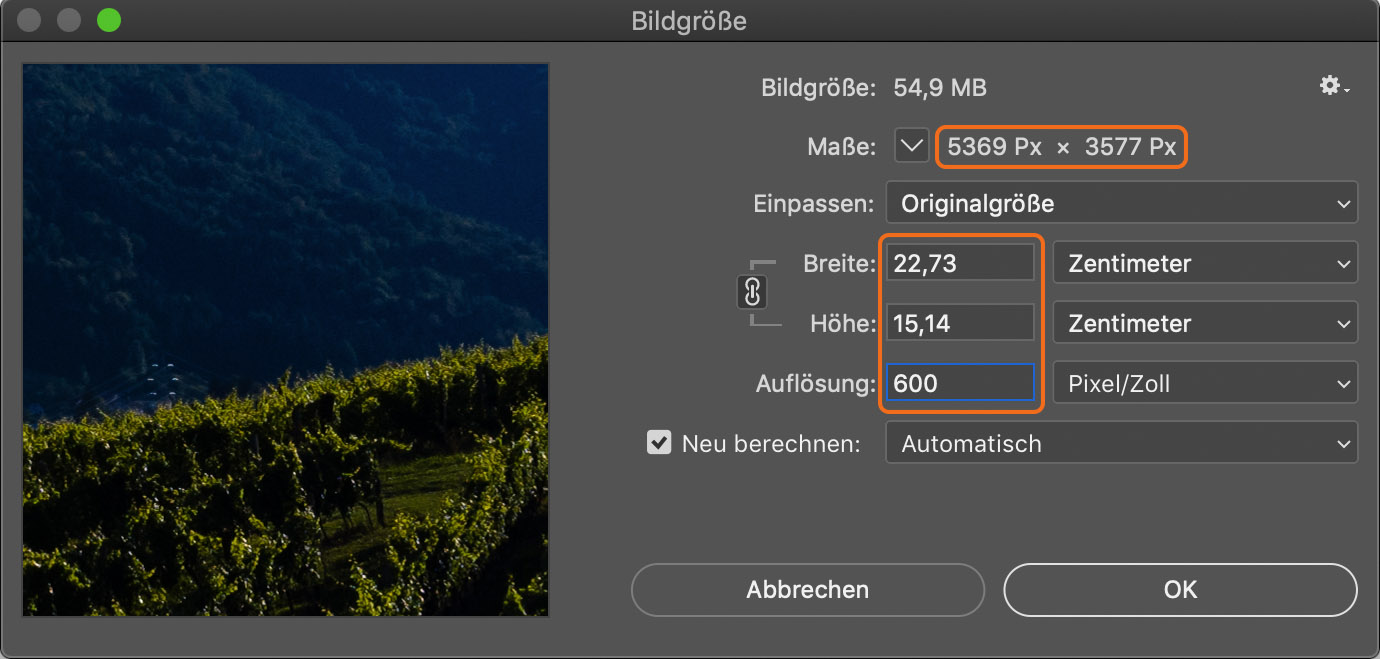
Natürlich haben wir es in der Praxis nur sehr selten mit so schönen und passenden Zahlen wie im obigen Beispiel zu tun, weshalb es keine Schande ist, sich für die Rechnerei einen Rechenassistenten zur Hilfe zu holen. Am einfachsten geht das im Photoshop über den Menüpunkt „Bild/Bildgröße…„. Dazu schickt Ihr Euer Bild von LR einfach nach Photoshop und ruft die genannte Funktion auf. Darauf zeigt Euch der folgende Dialog im oberen Teil unter Maße an, über wie viele Pixel Euer Bild verfügt.
Wenn Ihr nun bei Breite oder Höhe die Einheit auf Zentimeter oder Millimeter stellt, seht Ihr, wie groß Euer Bild mit der aktuell eingestellten Auflösung (hier 300 PPI) gedruckt werden kann.
Welche Zahl Ihr hier für die Auflösung vorfindet, hängt in diesem Fall übrigens von einer Einstellung in LR ab. Ihr findet Sie in den Voreinstellungen im Bereich „Externe Bearbeitung„. Bei mir habe ich da 300 eingetragen wie Ihr im folgenden Screenshot sehen könnt. Die Einheit hat sich der zuständige Adobe-Entwickler leider gespart und man muss sie erraten. Natürlich ist es sehr naheliegend, dass hier PPI gemeint sind, aber in anderen Programmen wie dem Acrobat Pro verwendet Adobe im Deutschen durchgehend Pixel pro Millimeter und man darf erst mal ausprobieren. Glücklicherweise sind es wie erwartet PPI 😉
Wenn Ihr nun in Photoshop im Dialog Bildgröße den Haken bei „Neu berechnen“ heraus nehmt und Eure gewünschte Druckbreite eintragt, zeigt Euch PS automatisch die daraus resultierende Auflösung an. Natürlich könnt Ihr alternativ auch Eure gewünschte oder benötigte Auflösung eintragen und bekommt dann die dafür maximal mögliche Druckgröße angezeigt. Spielt einfach mal damit herum 🙂
Der o.g. Haken (Checkbox) solltet Ihr nur verwenden, wenn Ihr die Pixelmaße eines Bildes verändern wollt. Also wenn Ihr es verkleinern oder vergrößern wollt. Aber da wir ja Lightroom-Anwender sind und die Möglichkeiten hierzu in LR durch das direkt integrierte Ausgabe-Schärfen deutlich besser sind, gehe ich hier nicht weiter darauf ein. Wie immer dürft Ihr mich in den Kommentaren aber auch dazu löchern. Mehr zum Thema Ausgabe-Schärfen, Vergrößern und Verkleinern gibt es im letzten Kapitel.
Und wo wir gerade bei Lightroom sind: Natürlich gibt es auch da die Möglichkeit die Bildmaße und Auflösung für eine bestimmte Druckgröße zu ermitteln.
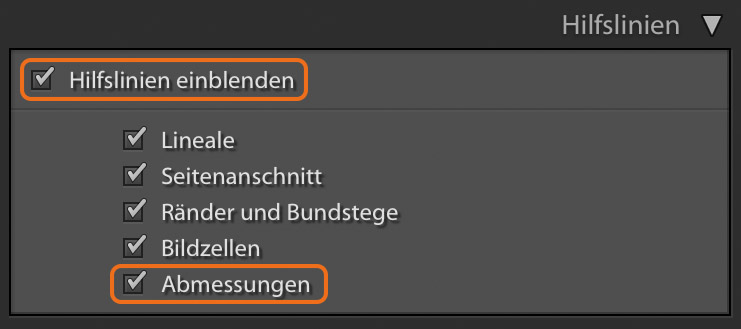
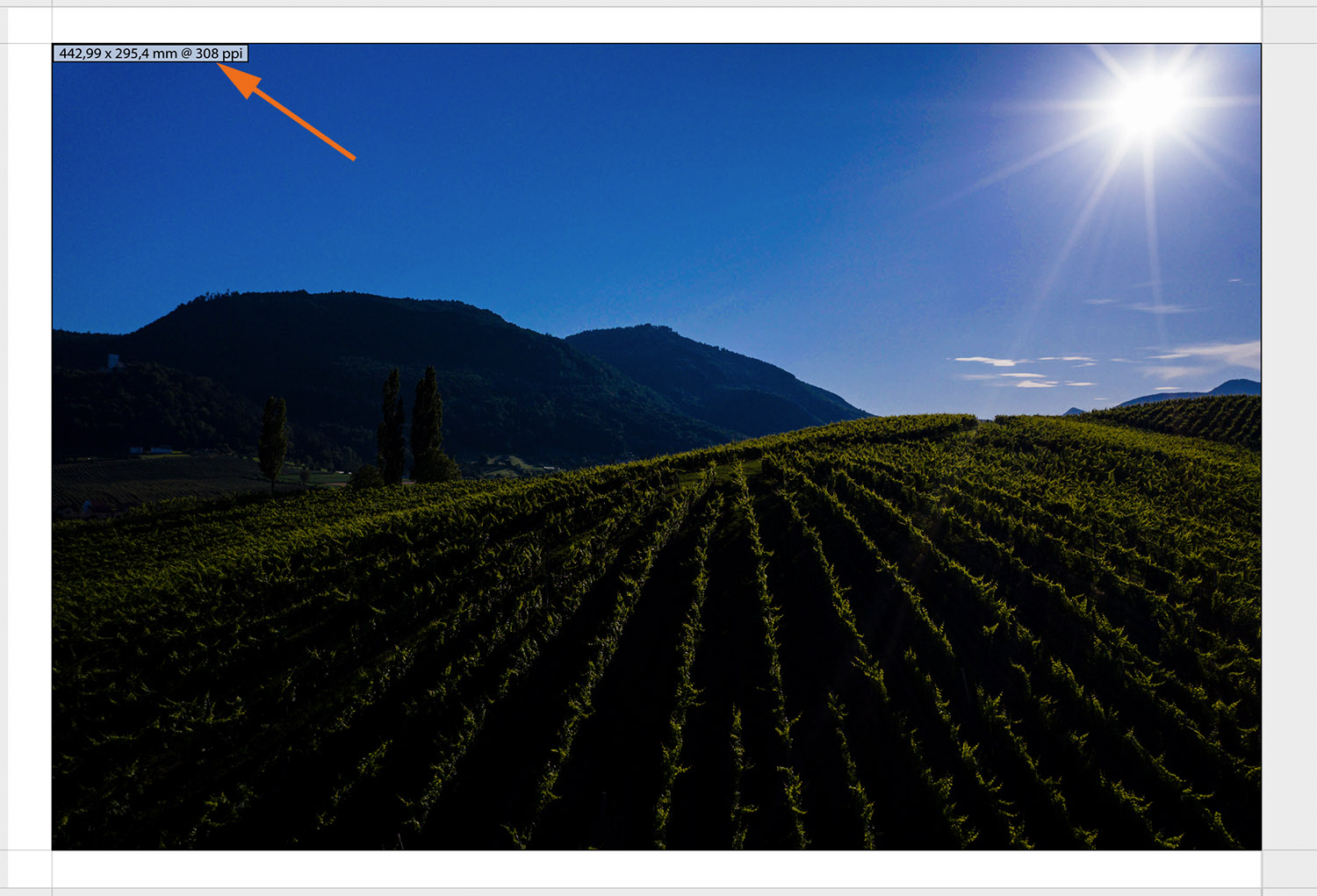
Ersteres findet Ihr, wenn Ihr in der Bibliothek oder beim Entwickeln die Taste I (wie Info) drückt und zuvor einmalig unter „Ansicht/Ansicht-Optionen…“ (Cmd/Strg/Ctrl + J) die folgende Einstellung „Abmessungen (freigestellt)“ vorgenommen habt. Dann werden Euch oben links die Pixelmaße angezeigt, die Euer Bild nach dem Beschneiden noch hat. Je nach Eurer Konfiguration müsst Ihr mehrmals die Taste I drücken, denn damit wechselt Ihr zwischen „Info aus“, „Info 1“ und „Info 2“ durch.
Die Auflösung bei einer bestimmten Druckgröße findet Ihr dagegen etwas versteckt im Druckmopdul. Da dieser Artikel auch so schon lang genug wird, gehe ich hier nicht tiefer auf die druckspezifischen Funktionen von LR ein. Wenn das für Euch Neuland ist, geht am besten den oben beschriebenen Weg über Photoshop.
Im Druckmodul müsst Ihr zuerst über „Seite einrichten“ eine Papiergröße und dann das zu überprüfende Bild im Filmstreifen auswählen, so dass es auf dem Einzelbild-Druckbogen erscheint.
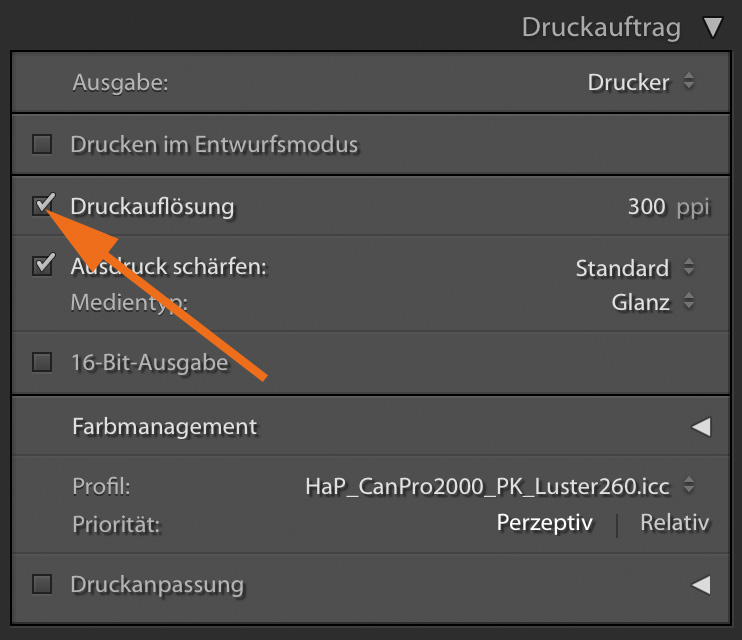
Weiters müsst Ihr noch die beiden folgenden Optionen im Panel „Hilfslinien“ aktivieren und im Panel „Druckauftrag“ den Haken bei „Druckauflösung“ entfernen.
Sobald der Haken entfernt ist, seht Ihr im kleinen Info-Block Eures Bildes auf dem Druckbogen die Auflösung für die gewählte Druckgröße.
Zum Drucken müsst Ihr den Haken aber wieder setzen und Eurem Drucker das Bild mit der für ihn richtigen Auflösung schicken. Bei Epson-Druckern wäre das Stand heute 360 PPI, wenn die angezeigte Auflösung für Euer Bild unter 360 PPI liegt und 720 PPI, wenn die angezeigte Auflösung für die gewünschte Druckgröße über 360 PPI liegt.
Bei Canon wären die beiden magischen Zahlen 300 PPI und 600 PPI. Grund dafür ist, dass Epsons Druckköpfe mit 1440 DPI und die von Canon mit 1200 DPI drucken und es sich als ideal herausgestellt hat, wenn LR die Daten mit einem echten Teiler dieser Auflösung an den Druckertreiber schickt.
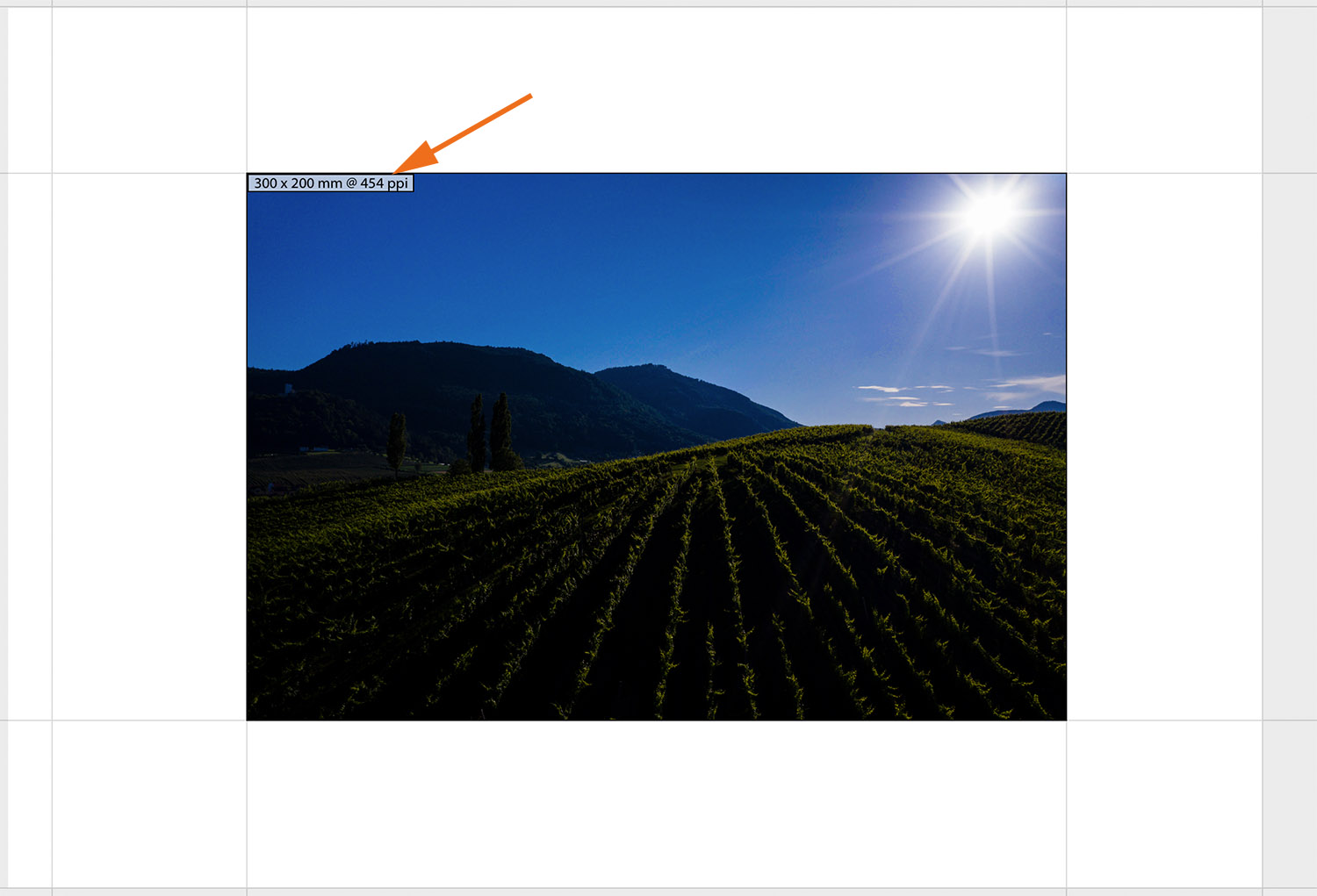
Das Bild im obigen Beispiel kommt mit seinen 5370 Pixeln in der Breite bei einer Druckgröße von knapp 44 cm also auf knapp 308 PPI und bei einer Druckbreite von 30 cm entsprechend auf 454 PPI, wie der nächste Screenshot zeigt.
Das bringt uns jetzt natürlich direkt zu der Frage, welche Auflösung man denn sinnvoller Weise für einen guten Print und andere Zwecke benötigt. Die Antwort darauf oder zumindest den Versuch einer Antwort gibt es im nächsten Kapitel. Sicher ist auf jeden Fall, dass die beiden Aussagen von Kapitel 3 und 4 nicht die richtigen Antworten darstellen.
2. Wie viele Pixel oder PPI benötige ich wirklich?
Auf diese berechtigte und oft gestellte Frage antworte ich am liebsten mit: Es kommt drauf an 😉
Und zwar darauf, wofür das Bild verwendet werden soll. Es macht sicher keinen Sinn einen FullHD-Fernseher (1920×1080 px) mit einem Gigapixel-Pano (ca. 55.000×18.000 px) zu quälen, den er wird sich wahrscheinlich beim Laden des Bildes direkt verschlucken. Genauso wenig Sinn macht es für eine Plakat-Werbung mit 4×6 m eine Vorlage mit 300 PPI anzulegen. Wie viele Pixel das wären überlasse ich dem geneigten Leser als Hausaufgabe 🙂
Um die Frage differenzierter beantworten zu können, müssen wir erst mal nach den wichtigsten Verwendungszwecken unterscheiden. Mir fallen dazu erst mal zwei Hauptkategorien ein: Das Bild soll auf einem Bildschirm (Handy, Tablet, Computer, Fernseher, Beamer, u.ä.) angezeigt werden oder es soll in irgendeiner Form zu Papier (Fine-Art-Print, Fotobuch, Kalender, Poster, u.v.m.) gebracht werden.
Und darüber hinaus kommt es natürlich auch immer auf den eigenen Anspruch an. Nicht jeder ist mit dem selben Ergebnis zufrieden und vor allem im Druck stelle ich das immer wieder aufs Neue fest. Während der eine seine 30×45 cm Prints ungern mit weniger als 300 PPI gedruckt sieht, sind andere schon mit 50 PPI überglücklich. Ja, das habe ich alles schon erlebt und deshalb stelle ich bei meinem Fine-Art-Print-Service keine pauschalen Anforderungen mehr, sondern setze auf intensive Kommunikation mit dem Kunden und Aufklärung. Auch deshalb mache ich mir die Mühe mit diesem Artikel 🙂
Zuerst möchte ich nun auf das Thema Darstellung am Bildschirm eingehen. Hier ist die grundsätzliche Frage immer, wie viele Pixel brauche ich in der Breite und Höhe für eine optimale Darstellung. Die Antwort hängt dann davon ab, welche native Auflösung der Bildschirm hat, mit dem ich Bilder anzeigen möchte. Native Auflösung bedeutet dabei: Wie viele Pixel hat der Bildschirm in der Breite und Höhe zum Anzeigen von Bildern zur Verfügung und wie breit/hoch ist der Bildschirm in Zentimetern.
Ein üblicher FullHD Fernseher mit einer Bilddiagonale von 40 Zoll verfügt über 1920 px in der Breite und 1080 px in der Höhe. Diese verteilen sich auf ca. 90×50 cm oder ca. 36×20 Zoll. Bei 1080 px / 20 Zoll entspricht das dann knapp 54 PPI.
Bei einer so niedrigen Auflösung sollten die angezeigten Bilder möglichst der nativen Auflösung des Bildschirms exakt entsprechen, damit es durch Hoch- oder Runterrechnen für die bildschirmfüllende Darstellung nicht zu Schärfeverlusten kommt.
Das Bild sollte also in der Höhe nicht mehr als 1080 und in der Breite nicht mehr als 1920 Pixel aufweisen und dabei mindestens einen der beiden Werte exakt erreichen.
Für ein 3:2-Bild im Querformat aus einer klassischen Spiegelreflexkamera ergeben sich somit 1620 px (1080 / 2 * 3) in der Breite und 1080 px in der Höhe. Bei einem 3:2-Bild im Hochformat wären es 1080 px in der Höhe und 720 px (1080 / 3 * 2) in der Breite. Der Fernseher kann ja (in der Regel) nicht gedreht werden, weshalb das Hochformat-Bild eben nur einen kleinen Teil der zur Verfügung stehenden Bildfläche einnehmen kann. Bei einem drehbaren Bildschirm (Handy, Tablet, u.ä.) muss hier natürlich kein Unterschied gemacht werden und es wären in beiden Fällen 1620 x 1080 Pixel. Man spricht dann am Besten auch nicht mehr von Breite und Höhe, sondern von langer und kurzer Seite/Kante.
Im Kapitel 6 zeige ich Euch übrigens, wie Ihr das ganz ohne Rechnen alles automatisch vom LR-Export erledigen lassen könnt.
Erst aber mal zurück zur Frage nach der richtigen Auflösung für Bilder bei der Darstellung am Bildschirm.
Gerade hatte ich ja erwähnt, dass ein Bild für einen Bildschirm mit recht niedriger Auflösung (54 PPI im Beispiel FullHD-Fernseher) nach Möglichkeit zur nativen Auflösung des Bildschirms passen sollte. Hat man aber einen Bildschirm mit deutlich höherer Auflösung, wie z.B. ein modernes Smartphone, Tablet oder einen 4K/UHD-Monitor, dann sieht das schon ganz anders aus. Der 4K/UHD-Monitor mit 30 Zoll (Bilddiagonale) hat z.B. eine native Auflösung von 3840 x 2160 px, was bei den 30 Zoll ca. 150 PPI (3840 px / 26 Zoll) ergibt. Ein modernes iPad hat eine Auflösung von 226 PPI und beim neuen iPhone 12 Pro sind es sogar 460 PPI.
Möchte man Bilder auf einem solchen hochauflösenden Bildschirm darstellen, spielt es keine wirkliche Rolle mehr, das die Bildauflösung zur nativen Auflösung des Monitors passt. Ab ungefähr 150 PPI sollte die Pixelzahl des Bildes einfach größer sein als die des Monitors.
Für unseren 30 Zoll Monitor von oben also mindestens 3840 px in der Breite und 2160 px in der Höhe betragen bzw. an der langen und kurzen Kante für drehbare Bildschirme.
Ich habe hier den Aspekt des individuellen Qualitätsanspruchs mal ganz außer Acht gelassen. Denn ich kann das nur aus (m)einer Sicht beurteilen. Ihr müsst also einfach mal selber ausprobieren, was Euch noch gefällt. Die Grenze von 150 PPI ist aber sicher eine vernünftige erste Wahl.
Zum einfacheren Start hier eine Tabelle mit einigen üblichen Auflösungen:
| Gerät/Bildschirm | Empfohlene Bildauflösung |
|---|---|
| FullHD-Monitor/TV/Beamer | max. 1920 px breit max. 1080 px hoch |
| WUXGA-Beamer | max. 1920 px breit max. 1200 px hoch |
| iPhone 12 (Pro) | mind. 2532 x 1170 px (460 PPI) |
| iPad Pro 2020 | mind. 2388 x 1668 px (264 PPI) |
| iPad Air 2020 | mind. 2360 x 1640 px (264 PPI) |
| iPad 2020 | mind. 2160 x 1620 px (264 PPI) |
| 4K/UHD-Monitor/TV/Beamer | mind. 3840 px breit mind. 2160 px hoch |
| Cinema 4K (DCI) | mind. 4096 px breit mind. 2160 px hoch |
Schauen wir nun wie es sich mit der Auflösung für Gedrucktes verhält. Hier ist wie oben schon erwähnt der Faktor des eigenen Qualitätsanspruchs nicht zu unterschätzen. Ich gebe deshalb in der Tabelle weiter unten in der Regel immer zwei Werte an. Der niedrige stellt die aus meiner Sicht minimale Anforderung für eine ordentliche und der größere die für eine sehr gute Druckqualität dar.
Es gibt aber noch zwei andere Aspekte, die man nicht vernachlässigen sollte. Zum einen den Betrachtungsabstand und zum anderen die bedruckte Oberfläche. Je rauer und strukturierter die Oberfläche, desto weniger PPI sind nötig, da die feinen Details sowieso von der Struktur überlagert und „verschluckt“ werden. Da sich die Struktur nicht wirklich gut quantifizieren lässt, gehe ich in der folgenden Tabelle nur in Form eines typischen Leinwanddruckes darauf ein.
Beim Betrachtungsabstand muss man eigentlich vom typischen Betrachtungsabstand ausgehen, denn der orientiert sich an der Größe des gedruckten Bildes. Einen 20×30 cm Print schaut man üblicherweise mit dem Abstand einer halben Armlänge – das Alter bzw. den Zustand der Augen und die verwendete Brille lasse ich hier ganz bewusst aus dem Spiel 😉 – an, wohingegen die Reklame auf der Plakatwand eher aus mehreren Metern Entfernung betrachtet wird, da man sonst nicht das ganze Werk mit einem Blick erfassen kann. Und auch ein 3×1 m Panorama in einer Ausstellung werden nur die ganz Kritischen mit der Nase auf dem Papier betrachten. OK, manchmal mache ich das auch. Aber eigentlich hat man sinnvollerweise umso mehr Abstand, je größer das Werk ist. Da unsere Augen allerdings nicht beliebig scharf sehen können, ist somit mit größer werdendem Abstand auch eine immer geringere Auflösung erforderlich.
Vereinfacht gesagt: Ein Bild aus einer 8 Megapixel-Kamera (ca. 3504 x 2336 px) genügt bei nicht allzu hohem Anspruch für eine beliebige Druckgröße. Bei einem 30×45 cm Print wären das sage und schreibe nur ca. 200 PPI. Und in der Zeit um 2005 mussten wir Tierfotografen uns damit auch begnügen, denn mehr lieferten die schnellen Flagschiffe von Canon und Nikon damals eben nicht.
Wenn Ihr Bilder für ein Druckerzeugnis erzeugt, das der Betrachter in die Hand nimmt (Buch, Flyer, Magazin, etc.), solltet Ihr stets von einer idealen Auflösung von 300 PPI ausgehen. Das ist auch die Auflösung, die eine Agentur, ein Grafiker oder eine Druckerei in der Regel von Euch verlangen wird. Damit Ihr schauen könnt, ob Eure Bilder das erfüllen können, benötigt Ihr natürlich immer die Angabe, wie groß das Bild im Layout werden soll. Aber das ist Euch – nachdem Ihr bis hierher alles gelesen habt – natürlich schon klar gewesen. Dass dies nicht für alle Bildverwerter der Fall ist, erwähnte ich ja bereits und werde es in Kapitel 4 noch etwas ausführen.
Wenn das Druckerzeugnis größer wird, hängt es üblicherweise an der Wand, der Abstand zum Betrachter nimmt zu und für ein DIN A1 Plakat genügen dann 150 PPI. Wenn jemand von Euch dafür eine höhere Auflösung fordert, dann müsst Ihr die Datei eben von LR hochrechnen lassen. Merkt keiner. Fragt nicht, warum ich dass mit voller Überzeugung sagen kann 😇
Und nun zur angekündigten Tabelle:
| Art des Druckerzeugnisses | Empfohlene Bildauflösung |
|---|---|
| Allgemeine Druckerzeugnisse auf gestrichenem Papier bis ca. DIN A3 | 300 PPI |
| DIN A2 | 150 – 200 PPI |
| DIN A1 | 80 – 120 PPI |
| Kalender bis DIN A2 | 300 PPI |
| Fotobuch – Bilder bis zur Größe einer DIN A4 Seite | 300 PPI |
| Fotobuch – Doppelseite | 240 – 300 PPI |
| Fine-Art-Print bis DIN A4 | mind. 300 PPI |
| Fine-Art-Print bis 30 x 45 cm | 240 bis 300 PPI |
| Fine-Art-Print bis 40 x 60 cm | 150 bis 240 PPI |
| Fine-Art-Print bis 60 x 90 cm | 100 bis 150 PPI |
| Leinwand-Print bis 40 x 60 cm | 150 bis 200 PPI |
| Leinwand-Print ab 40 x 60 cm | 100 bis 150 PPI |
| Werbebanner 2 x 3 m (Abstand 1 – 4 m) | 50 – 80 PPI |
| Werbebanner 5 x 10 m (Abstand >10 m) | 10 – 20 PPI |
Manches von dem, was ich in diesem Kapitel (und auch an anderen Stellen) beschrieben habe, mag für einige absolut selbstverständlich sein. Es gibt aber auch Menschen, für die das eben nicht so ist. Und Ihr könnt mir glauben, dass ich nicht gerade selten damit konfrontiert werde. Genau das motiviert mich ja zu diesem Artikel. Ich finde das wie oben schon beschrieben überhaupt nicht schlimm. Jeder hat eben andere Stärken. Ganz oft bekomme ich von Menschen, die nicht den leisesten Schimmer von PPI & Co. haben, die mit Abstand tollsten und kreativsten Bilder zum Drucken. Und umgekehrt 😉
Aber ich bin auch der Meinung, dass solche Dinge zum absoluten Handwerkszeug eines jeden Fotografen im Digitalzeitalter gehören und hoffe, dass nach der Lektüre dieses Artikels alle Fragezeichen geklärt sind.
Ich selber stelle die Frage aus der Kapitelüberschrift meinen Kunden natürlich auch immer wieder und leider bekomme ich darauf allzu häufig eine der beiden Antworten aus den nächsten beiden Kapiteln. Warum sage ich „leider“? Das wollen wir uns gleich mal genauer anschauen…
Davor aber noch ein kleiner Einschub…
Von Megapixeln und Influencern
Achtung! Jetzt wird es ein wenig zynisch! Wenn Ihr keine Lust auf das Geläster eines Instagram-Verweigerers habt, dann bitte einfach in Kapitel 3 weiterlesen 🙂
Wenn wir uns zum einen vergegenwärtigen, dass in der heutigen Zeit die meisten Bilder leider nicht mehr gedruckt, sondern online geteilt werden und dass dies in der Regel auf Instagram geschieht und zum anderen der Zugriff darauf fast zu 100% über ein Smartphone erfolgt, dann muss man sich beim Blick auf die Tabelle weiter oben schon fragen, warum es bei vielen sog. Influencern (Neudeutsch für Wichtigtuer ) für die gerade mal 3 Millionenpixel, die ein aktuelles Smartphone in der Regel darstellen kann, unbedingt die neueste Vollformatkamera mit 40, 50 oder gar 60 Megapixeln sein muss.
Natürlich gönne ich jedem die Kamera seiner Wahl, aber ich amüsiere mich einfach sehr darüber, dass einerseits um jede neue Kamera mit noch mehr Pixeln so ein Hype gemacht wird und auf der anderen Seite die Bilder aus diesen Kameras zu 99,99% via Instagram nur auf Handys angeschaut werden.
Naja, die Brillen- und Festplatten-Industrie wird’s freuen 😉
Ich für meinen Teil freu mich erst so richtig über ein Foto, wenn ich es auf schönem Papier gedruckt in den Händen halten kann. Und das spannende dabei ist, dass alle denen ich zum ersten Mal eines ihrer Bilder gedruckt habe, die selbe Begeisterung darüber an den Tag legen, wenn sie ihr Kunstwerk das erste mal in den Händen halten.
Gerne lese ich von Euch in den Kommentaren, wie Eure Meinung dazu ist und was Ihr mit Euren Bildern so anstellt. Und wenn Ihr noch nie einen großformatigen Print von Euren Bildern in den Händen hattet, dann kontaktiert mich gerne und ich verspreche Euch glücklich zu machen…
3. Absurditäten I: „Wir benötigen mindestens 15 Megabyte“
Kommen wir also zum ersten meiner beiden Lieblingsärgernisse bei der Kommunikation mit Bildverwertern. Ich kann schon lange nicht mehr zählen, wie oft ich auf die Frage nach der gewünschten Bildgröße die Antwort bekommen habe: „Wir benötigen mindestens x Megabyte.“ Das einzige, was sich dabei über die Jahre geändert hat, ist die Größe von x. Der eigentlich höchst unsinnige Kern dieser Forderung ist dagegen leider nicht tot zu kriegen.
Zugegeben, als man früher noch mit unkomprimierten TIFF-Dateien gehandelt hat, war die Dateigröße in Kombination mit der Bit-Tiefe eine weitestgehend eindeutige – wenn auch eher unpraktische – Angabe bzgl. der Bildmaße eines digitalen Fotos. Ein Bild mit 8 Megapixeln hatte als unkomprimierte 16-bit TIFF-Datei eben 48 Megabyte (3 Farbkanäle x 16 bit x 8 Mio. Pixel). Aber mit der ersten zusätzlichen Ebene in der Datei oder CMYK statt RGB als Farbmodus war das ganze leider auch schon wieder hinfällig.
Und heute, wo in den meisten Fällen nur noch JPEGs gefordert werden, ist diese Angabe leider kompletter Unsinn. Denn die Größe einer JPEG-Datei hängt zum einen von der gewählten Komprimierungsstufe ab und zum anderen ganz entscheidend davon, wie gut sich der Bildinhalt komprimieren lässt.
Der folgende Screenshot verdeutlicht das hoffentlich sehr anschaulich. Ich habe Euch für zwei Beispielbilder jeweils die Pixelmaße und die Dateigröße (bei zwei verschiedenen Komprimierungsstufen) hervorgehoben.
Und Ihr seht, dass das flächige Nebelbild zwar deutlich mehr Pixel hat, als das Herbst-Bild mit den unzähligen Details – 8688 px an der langen Kante gegenüber 5832 px – die Dateigrößen aber das genaue Gegenteil davon widerspiegeln. Die höheraufgelöste Datei ist beim JPEG mit höchster Qualitätsstufe gerade mal ein drittel so groß wie die andere (7,3 vs. 21,3 MB). Und wenn beide Bilder mit 75% JPEG-Qualität komprimiert werden, fällt der Unterschied mit 1,6 zu 7 MB noch deutlicher aus.
Ich hoffe, dass mit diesem Vergleich einigen Menschen mehr klar wird, dass die Dateigröße absolut nichts mit der Auflösung eines Bildes zu tun haben muss und sich deshalb genau gar nicht dafür eignet, eine gewünschte oder benötigte Bildgröße zu definieren. In einem Backbuch steht ja auch nicht, dass man für den Kuchen einen 10 Liter Eimer mit Äpfeln benötigt, sondern wie viele Kilo Äpfel. Kleine Äpfel füllen den Eimer deutlich effektiver aus als große und ergeben somit auch mehr Masse…
4. Absurditäten II: „Schicken Sie es uns mit 300 DPI“
Und damit wären wir beim absoluten Klassiker und einem der Auslöser für diesen Artikel. Immer öfter spielt sich ein Gespräch zwischen Bildverwerter und Fotograf wie folgt ab.
Bildverwerter: „Ihr Bild x gefällt uns super gut und wir würden es gerne für Projekt y verwenden. Können Sie es uns bitte in Druckauflösung zusenden?“
Fotograf: „Ja, sehr gerne. Wie groß benötigen Sie das Bild denn?“
BV: „Schicken Sie es uns bitte mit 300 DPI.“
F: „Sie meinen sicher PPI. Wie groß soll es denn im Layout werden?“
BV: „Das weiß ich nicht, aber wir benötigen das Bild auf jeden Fall mit 300 DPI!“ voller Überzeugung und einem verbalen Ausrufezeichen am Ende, dass jegliche Diskussion sogleich überflüssig werden lässt
F: „OK, ich schicke es Ihnen mit 300 DPI“ rollt die Augen und beendet höflich, aber innerlich weinend das Gespräch
Doch was schickt man anschließend an den Kunden? Was ich auf jeden Fall sicher sagen kann: Es ist keine gute Idee das gewünschte Bild auf 100 px an der langen Kante herunterzurechnen, mit der Metainfo von 300 PPI zu versehen und so an den Chef-Bildredakteur eines der namhaftesten Magazine der USA zu schicken. Auch wenn es damit zu 100% den genannten Anforderungen entspricht. So lustig das als Anekdote ist, die weitere Zusammenarbeit könnte sich damit eventuell erledigt haben.
Falls sich Euch bei der Absurdität der obigen Aussage trotz all meiner Bemühungen in den vorherigen Kapiteln nicht auch sämtliche Zehennägel einzeln aufrollen, dann kommt hier jetzt mein zu Beginn dieses Artikels angekündigtes Gratis-Geschenk:
Mein schönstes Tigerbild…wie versprochen in 600 PPI!
Nein, auch mit Draufklicken wird das nicht größer und selbstverständlich habe ich Euch nicht angelogen. Ladet Euch das gute Stück herunter, steckt es in Photoshop und seht selbst:
Es hat eindeutig die versprochenen 600 PPI. Und nirgends war die Rede davon, dass man damit ein riesiges Poster drucken könnte 😉
Ihr seht also, dass die Angabe einer Auflösung in PPI ohne die gleichzeitige Größenangabe in Zentimetern (oder auch Millimetern) einfach sinnlos ist. Man kann in PS oder LR (und auch allen anderen Bildbearbeitungsprogrammen) einfach jede Auflösung als Metainfomation in ein Bild eintragen lassen. Entscheidend für die Verwendbarkeit ist aber immer, wie viele Pixel vorhanden sind.
Wozu es führen kann, wenn an allen Stellen bis hin zur Qualitätskontrolle nur selbstbewusste Quereinsteiger am Werk sind, die ihr Wissen in einem Wochenend-Seminar am Dunning-Kruger College erworben haben, könnt Ihr in der folgenden Online-Anzeige sehen, die mir zufällig vor wenigen Tagen auf mein Tablet geflattert ist.
Während die Schrift außerhalb der Anzeige deutlich, scharf und in passender Auflösung zu sehen ist (grüne Pfeile), ist der eigentliche Inhalt deutlich zu niedrig aufgelöst (rote Pfeile). Und auch das Logo (oranger Pfeil) hat der Praktikant vermutlich für ein iPhone der ersten Generation erzeugt.
Falls das jetzt etwas bösartig rüberkommt, möge man mir verzeihen. Fehler können natürlich jedem immer mal passieren. Da kann ich mich selber auf keinen Fall ausnehmen. Aber der Trend geht in der Photo/Grafik-Branche seit Jahren hin zu immer fachfremderen oder schlechter ausgebildeten Menschen und irgendwann muss man sich den Frust auch mal von der Leber schreiben, wenn selbst frisch ausgebildete Mediengestalter keinen blassen Schimmer von dem Thema Auflösung haben 😉
5. Auflösungseinstellungen im Export von Lightroom
In Lightroom beschäftigt uns das Thema Auflösung in erster Linie an zwei Stellen. Zum einen im Druckmodul, wo wir durch die Größe des Bildes im Layout sowie die Auflösungseinstellung für den Druck damit zu tun haben. Genaueres dazu hatten wir schon in einem Abschnitt in Kapitel 1.
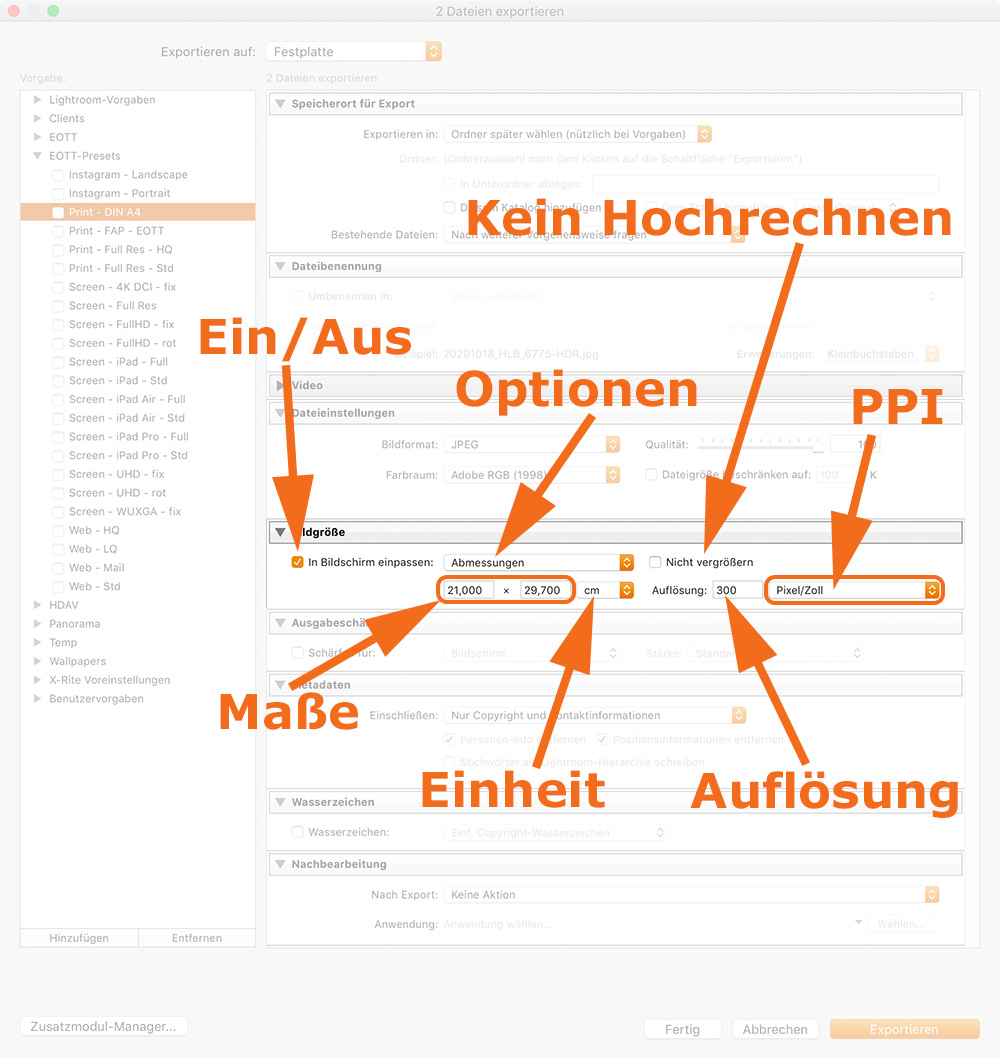
Die zweite Stelle ist der Export aus Lightroom, um den es nun gehen soll. Im nächsten Screenshot seht Ihr einen Überblick über alle für das Thema Auflösung relevanten Optionen, die ich Euch anschließend alle näher erklären möchte. Ich gehe dabei aber nicht auf die restlichen Optionen im Export ein. Sonst werde ich erst 2021 mit dem Artikel fertig. Falls Ihr aber Fragen dazu habt, schreibt sie mir bitte in die Kommentare, dann gehe ich in einer zukünftigen Ausgabe gerne darauf ein.
Auf das Thema Ausgabeschärfen, das sehr eng mit dem Ändern der Auflösung/Bildmaße zusammenhängt, gehe ich im letzten Kapitel näher ein.
Nun aber zu den einzelnen Elementen, mit denen Ihr im Export die Auflösung der exportierten Datei beeinflussen könnt:
- Ein/Aus: Über diesen Haken legt Ihr fest, ob Ihr Euer Bild in der nativen Auflösung des (beschnittenen) Originalbildes exportieren wollt oder es auf eine bestimmte Größe vergrößern oder verkleinern wollt. Für die native Auflösung lasst Ihr den Haken weg und für alle anderen Fälle muss er gesetzt werden.
- Kein Hochrechnen: Diesen Haken müsst Ihr setzen, wenn Ihr ein Hochrechnen beim Export – und damit ein „Hinzuerfinden“ von Pixeln und Bildinformation – verhindern wollt. Wenn Ihr z.B. ein Bild habt, dass eine native Auflösung von 3.000 x 2.000 Pixeln aufweist und Ihr beim Export mit 6.000 x 4.000 Pixeln (mehr zu diesen Einstellungen kommt gleich) diesen Haken setzt, dann wird Euer Bild mit 3.000 x 2.000 px exportiert. Ist der Haken nicht gesetzt, rechnet LR das Bild auf die eingestellten 6.000 x 4.000 px hoch.
- Optionen: Hier legt Ihr fest, worauf sich die folgenden Maße beziehen sollen. Dafür stehen die oben gezeigten Optionen in der Dropdownliste zur Verfügung. Die unteren beiden (Megapixel, Prozentsatz) sind in der Praxis IMHO nicht relevant und ich gehe deshalb nicht näher darauf ein. Fragt mich aber per Kommentar, wenn Ihr dazu etwas wissen wollt.
Mit der Option „Breite & Höhe“ legt Ihr genau fest, wie breit und wie hoch ein Bild maximal werden darf. Mindestens eines der beiden Maße wird dabei erreicht. Dies hängt natürlich vom Seitenverhältnis des Bildes und den von Euch gemachten Angaben für Höhe und Breite ab. Sind beide Seitenverhältnisse gleich, dann werden auch genau die eingestellten Maße für Höhe und Breite erreicht. Sind sie unterschiedlich, wird nur eines der beiden Maße erreicht. Die jeweils andere Seite ist dann kleiner (siehe Beispiele in Tabelle) weiter unten. Diese Option ist vor allem relevant, wenn Ihr in der nativen Auflösung eines nicht-drehbaren Bildschirms (TV, Beamer, Monitor) exportieren wollt. Mehr dazu auch in Kapitel 2 und Kapitel 6.
Mit der Option „Abmessungen“ gebt Ihr im Gegensatz zu „Breite & Höhe“ die maximalen Maße für die längere und kürzere Seite an. Sonst gilt genau das gerade schon beschriebene. Diese Option ist ideal, wenn Ihr entweder für einen drehbaren Bildschirm (Handy, Tablet) oder für eine bestimmte Papiergröße bei Fine-Art-Prints u.ä. exportiert. Das Papier lässt sich ja schließlich ebenfalls drehen und Ihr wollt die Druckfläche sowohl für Hoch- wie Querformat komplett ausnutzen.
Mit den Optionen „Lange Kante“ und „Kurze Kante“ legt Ihr dagegen immer nur eine Seite fest, für die jeweils andere gibt es dann keine Grenze und ihre Größe ergibt sich dann nur aus dem Seitenverhältnis. Das ist z.B. für den Web- oder Mail-Export sinnvoll, wenn Ihr einfach eine maximale Größe für eine Seite angeben wollt.
In der folgenden Tabelle habe ich Euch einige exemplarische Beispiele für die vier genannten Optionen aufgelistet. In der obersten Zeile seht Ihr die vier Optionen kombiniert mit den jeweiligen Maßen. In der linken Spalte sind dann vier verschieden Bildgrößen aufgelistet und die restliche Tabelle zeigt die Exportergebnisse für die daraus resultierenden Kombinationen:
| Native Auflösung des Bildes | Breite & Höhe: B: 3.000 H: 2.000 px | Abmessungen: 3.000 x 2.000 px | Lange Kante: 3.000 px | Kurze Kante: 3.000 px |
|---|---|---|---|---|
| B: 6.000 px H: 4.000 px 3:2 Querformat | B: 3.000 px H: 2.000 px | B: 3.000 px H: 2.000 px | B: 3.000 px H: 2.000 px | B: 4.500 px H: 3.000 px |
| B: 4.000 px H: 6.000 px 2:3 Hochformat | B: 1.333 px H: 2.000 px | B: 2.000 px H: 3.000 px | B: 2.000 px H: 3.000 px | B: 3.000 px H: 4.500 px |
| B: 6.000 px H: 2.000 px 3:1 Panorama | B: 3.000 px H: 1.000 px | B: 3.000 px H: 1.000 px | B: 3.000 px H: 1.000 px | B: 9.000 px* H: 3.000 px* |
| B: 6.000 px H: 6.000 px 1:1 Quadrat | B: 2.000 px H: 2.000 px | B: 2.000 px H: 2.000 px | B: 3.000 px H: 3.000 px | B: 3.000 px H: 3.000 px |
- Maße: Mit den Maßen bestimmt Ihr entweder die Pixelmaße oder – zusammen mit dem Punkt Auflösung – die Größe in Zentimeter, abhängig davon, was Ihr für den nächsten Punkt einstellt.
- Einheit: Ihr habt die Wahl zwischen Pixeln, Zoll/Inch oder Zentimetern. Mit der Option Pixel nehmt Ihr direkten Einfluss auf die Pixelmaße des Bildes, das ist vor allem immer dann sinnvoll, wenn Ihr wie in Kapitel 2 beschrieben für die Bildschirmdarstellung exportiert. Die Option Zentimeter – und auch Zoll/Inch, aber wer rechnet schon Imperial – ist dagegen in aller Regel für den Export für ein Layout oder direkt für Prints sinnvoll, wenn ein Bild in konkrete Abmessungen passen muss. Dann wird aber zwingend eine passende Angabe unter dem nächsten Punkt Auflösung erforderlich.
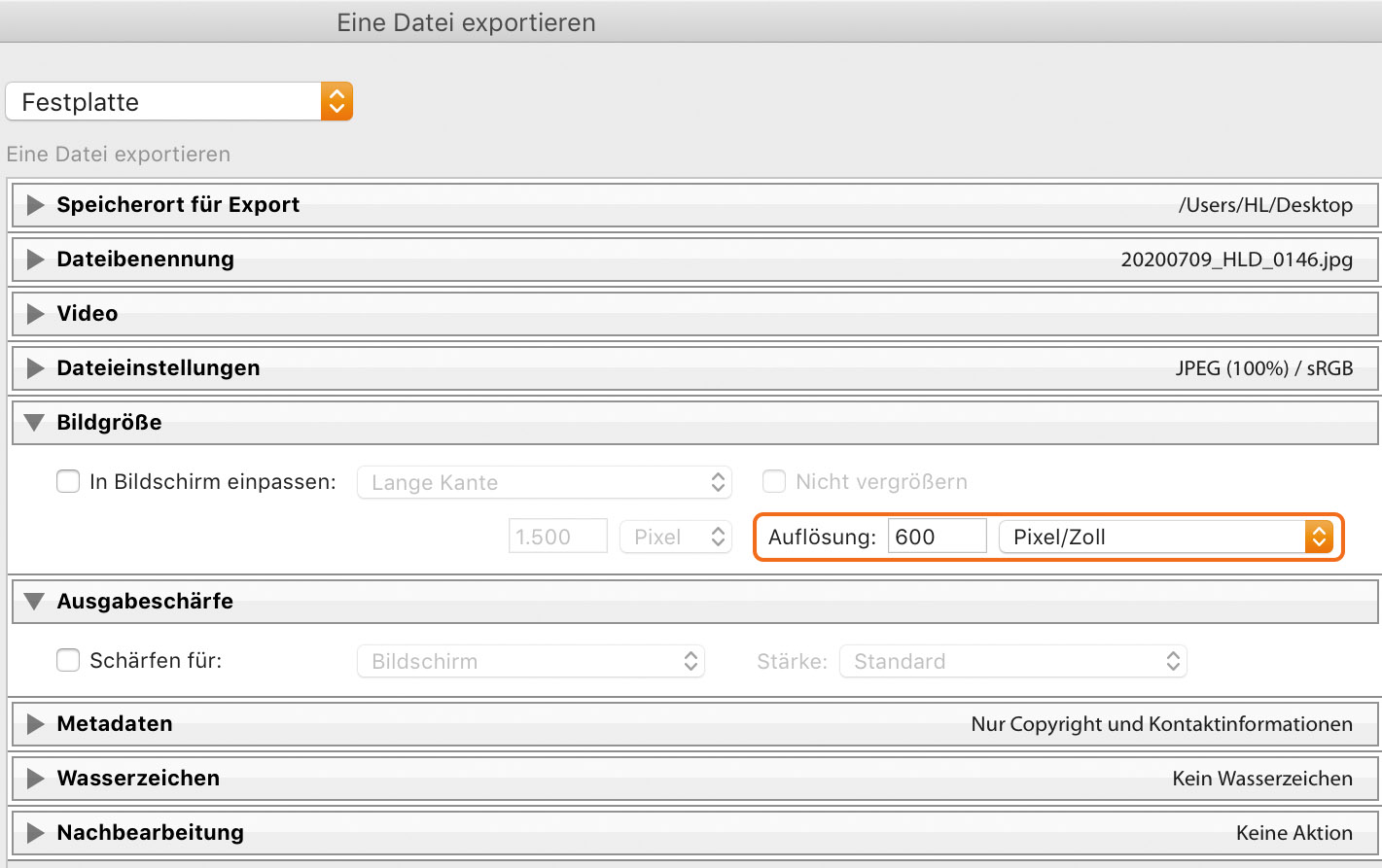
Die beiden folgenden Screenshots sollen Euch das noch mal verdeutlichen. Tragt Ihr als Einheit also Pixel ein, dann ist die Angabe bei der Auflösung für die Qualität bzw. die Bilddetails unwichtig. Ihr habt beides mit der Angabe der Pixelmaße festgelegt.
Tragt Ihr hingegen einen Wert in Zentimetern ein, dann müsst Ihr Euch auch zwingend Gedanken um die Angaben bei Auflösung und PPI machen. Letzteres lasst Ihr immer auf PPI, denn niemand rechnet mit „Pixel pro Zentimeter“ (außer der deutsche Acrobat Pro 🙈) und bei der Auflösung werdet Ihr fast immer 300 benötigen.
Beide Angaben zusammen legen dann, wie wir in Kapitel 1 gelernt haben, indirekt wieder die Pixelmaße fest. Es ist also einfach eine Rechenerleichterung, wenn Ihr Zentimeter und Auflösung angeben könnt und nicht selber ausrechnen müsst, wieviele Pixel das wohl ergibt.
Kommen wir zum Ende dieses Kapitels zu einem Punkt, der vor allem in meinen Workshops und Einzelcoachings immer wieder für ungläubige Blicke sorgt. Falls Ihr Euch nämlich schon gefragt habt, welche Auswirkung denn die Angabe einer Auflösung in Kombination mit einer fixen Größe in Pixeln haben könnte, dann will ich Euch auch diese Frage gerne beantworten: Fast gar keine.
Wie jetzt schon mehrfach erwähnt, ist für die Bildqualität bzw. die -Details einzig die Anzahl der Pixel relevant. Ein größere oder kleinere Zahl für die Auflösung einzutragen ändert bei feststehenden Pixelmaßen genau gar nichts daran.
Um das zu verdeutlichen, habe ich Euch das Ganze einfach mal mit den Angaben von 300 PPI und 600 PPI bei unveränderten Pixelmaßen durchgespielt:
Oben seht Ihr die beiden jeweils eingetragenen Auflösungen von 300 und 600 PPI. Die Anpassung der Pixelmaße war in beiden Fällen ausgeschaltet.
Im nächsten Slider seht Ihr die mit den gerade gezeigten Einstellungen exportierten Bilder in Photoshop bzw. dessen Bildgröße-Dialog.
Deutlich zu sehen ist, dass die Pixelmaße wie zu erwarten identisch sind. Lediglich die Auflösung in PPI unterscheidet sich entsprechend den beim Export gemachten Angaben. Doch wo wirkt sich diese Metadaten-Angabe denn nun überhaupt aus? Sie wirkt sich überall da aus, wo Bilder eine feste Größe in Zentimetern benötigen. Also vor allem beim Layouten von Drucksachen. Ich habe zur Veranschaulichung beide exportierten Bilder mal im selben DIN A1 Layout platziert ohne dabei für die Bilder eine explizite Größe im Layout festzulegen. Der folgende Screenshot aus InDesign zeigt uns, dass die Bilder dadurch genau so groß im Layout stehen, wie es sich aus Ihrer nativen Auflösung (5369 x 3577 px) und der jeweiligen Auflösung in PPI ergibt:
300 PPI
Breite: 5369 px / 300 PPI = 17,90 Zoll => 17,90 Zoll * 2,54 cm pro Zoll = 45,46 cm
Höhe: 3577 px / 300 PPI = 11,92 Zoll => 11,92 Zoll * 2,54 cm pro Zoll = 30,29 cm
600 PPI
Breite: 5369 px / 600 PPI = 8,95 Zoll => 8,95 Zoll * 2,54 cm pro Zoll = 22,73 cm
Höhe: 3577 px / 600 PPI = 5,96 Zoll => 5,96 Zoll * 2,54 cm pro Zoll = 15,14 cm
Das Bild mit der Metainformation von 600 PPI steht dadurch genau halb so breit/hoch auf der Seite wie das Bild mit 300 PPI. Ich kann das kleinere der beiden aber jederzeit auf die selbe Größe von ca. 45 x 30 cm ziehen und Indesign wird dann für ppi effektiv ebenfalls 300 anzeigen.
Das soll es erst mal zu den grundsätzlichen Auflösungsoptionen im Export von Lightroom gewesen sein. In den nächsten drei Kapiteln schauen wir uns typische Export-Situationen und meine empfohlenen Einstellungen dafür an.
Aber zunächst unterbrechen wir diesen Artikel für eine kleine Werbepause, bis sich der Autor von seiner anstrengenden Schreibarbeit erholt hat. Schaut Euch doch solange mal meinen neuen Kalender mit tollen Luftbildern aus Slowenien und meiner näheren Umgebung an. Ich würde mich freuen, wenn Ihr meine Arbeit sowie die Stiftung Endometriose Forschung mit einem Kalenderkauf unterstützen würdet 🙂
»Look down« – Kalender 2021
»Reisen Sie 12 Monate lang mit mir durch die Lüfte«
- Bilder: 13
- Druck: 14 Seiten, Hochwertiges Bilderdruckpapier
- Größe: DIN A3
Und weiter geht’s…
6. LR-Export für Bildschirme
Die generellen Auflösungs-Optionen für den Export aus Lightroom haben wir im vorherigen Kapitel kennengelernt und in Kapitel 2 gab es schon einige Angaben zu sinnvollen Auflösungen für Print und Bildschirm.
Nun wollen wir beides miteinander für konkrete Anwendungen in der Praxis kombinieren.
Kommen wir nun zu einigen praktischen Beispielen für den Export aus Lightroom. Unterteilen möchte ich das in drei Kapitel. In diesem Kapitel soll es um den Export zu Betrachtung Eurer Bilder auf einem Bildschirm gehen. Bildschirm schließt dabei alles vom Monitor über TV-Geräte und Beamer bis hin zu tragbaren Geräten wie Tablet und Smartphone ein.
Im nächsten und übernächsten Kapitel geht es dann um den Export für das Web und EMails und verschieden Printanwendungen.
Dabei möchte ich Euch nicht mit einer endlosen Aneinanderreihung von Screenshots mit Beispiel-Einstellungen langweilen. Stattdessen könnt Ihr Euch alle wichtigen Beispiel-Einstellungen als Presets herunterladen. Natürlich wie immer gratis 🙂
Im Download ist natürlich auch eine Anleitung zum Installieren der Presets enthalten.
LR Export-Presets
Bei mir sind alle Presets immer kostenlos 😉
Spenden an die WildCats Conservation Alliance oder mich sind aber gern gesehen!
0,00 €
Alle Presets für den Bildschirm-Export und Ihr konkreter Verwendungszweck sind im Folgenden beschrieben:
| Preset-Name | Beschreibung |
|---|---|
| Screen - 4K DCI - fix | Einpassen in Cinema 4k Bildschirm oder Projektor (DCI, 4.096 x 2.160 px), nicht drehbar. Hochformatbilder bekommen geringere Maße als Querformatbilder. |
| Screen - Full Res | Export ohne Veränderung der Pixelmaße, sinnvoll für hochaufgelöste Bildschirme um die Möglichkeit zum Hineinzoomen zu erhalten. |
| Screen - FullHD - fix | Einpassen in FullHD Bildschirm oder Projektor (1.920 x 1.080 px), nicht drehbar. Hochformatbilder bekommen geringere Maße als Querformatbilder. |
| Screen - FullHD - rot | Einpassen in drehbaren FullHD Bildschirm (1.920 x 1.080 px). Hoch- und Querformatbilder bekommen die selben Maße. |
| Screen - iPad - Full | Export mit voller Auflösung für iPad Bildschirm (Modell 2020, 264 PPI). Hoch- und Querformatbilder bekommen die selben Maße. Es kann ins Bild hineingezoomt werden. Ausnutzung des iPad Farbraums (Display P3) |
| Screen - iPad - Std | Einpassen in iPad Bildschirm (Modell 2020, 2.160 x 1.620 px, 264 PPI). Hoch- und Querformatbilder bekommen die selben Maße. Zoomen nicht möglich. Ausnutzung des iPad Farbraums (Display P3) |
| Screen - iPad Air - Full | Export mit voller Auflösung für iPad Air Bildschirm (Modell 2020, 264 PPI). Hoch- und Querformatbilder bekommen die selben Maße. Es kann ins Bild hineingezoomt werden. Ausnutzung des iPad Farbraums (Display P3) |
| Screen - iPad Air - Std | Einpassen in iPad Air Bildschirm (Modell 2020, 2.360 x 1.640 px, 264 PPI). Hoch- und Querformatbilder bekommen die selben Maße. Zoomen nicht möglich. Ausnutzung des iPad Farbraums (Display P3) |
| Screen - iPad Pro - Full | Export mit voller Auflösung für iPad Pro Bildschirm (Modell 2020, 264 PPI). Hoch- und Querformatbilder bekommen die selben Maße. Es kann ins Bild hineingezoomt werden. Ausnutzung des iPad Farbraums (Display P3) |
| Screen - iPad Pro - Std | Einpassen in iPad Pro Bildschirm (Modell 2020, 2.388 x 1.668 px, 264 PPI). Hoch- und Querformatbilder bekommen die selben Maße. Zoomen nicht möglich. Ausnutzung des iPad Farbraums (Display P3) |
| Screen - UHD - fix | Einpassen in UHD/4k Bildschirm oder Projektor (3.840 x 2.160 px), nicht drehbar. Hochformatbilder bekommen geringere Maße als Querformatbilder. |
| Screen - UHD - rot | Einpassen in drehbaren UHD/4k Bildschirm (3.840 x 2.160 px). Hoch- und Querformatbilder bekommen die selben Maße. |
| Screen - WUXGA - fix | Einpassen in WUXGA Bildschirm oder Projektor (1.920 x 1.200 px), nicht drehbar. Hochformatbilder bekommen geringere Maße als Querformatbilder. |
Generell unterscheiden sich die Presets in den folgenden Punkten:
- Die Auflösung wurde an die gängigen Bildschirmauflösungen angepasst. Presets mit dem Kennzeichen Full am Ende des Namens werden mit der nativen Auflösung des Bildes exportiert und ihr könnt beim Betrachten der Bilder in sie hineinzoomen. Für alle hochauflösenden Bildschirme ist das die beste Möglichkeit, benötigt je nach Auflösung Eurer Kamera aber mehr Speicherplatz. Die Presets mit dem Kennzeichen Std rechnen Eurer Bilder auf die native Auflösung des jeweiligen Bildschirms herunter und erzeugen so kleinere Dateien. Allerdings könnt Ihr dann nicht mehr in die Bilder hineinzoomen bzw. Ihr seht nicht mehr Details, wenn Ihr zoomt. Alle Presets mit den Kennzeichen rot bzw. fix verwenden ebenfalls die native Auflösung des jeweiligen Bildschirms.
- Lässt sich der Bildschirm drehen (Kennzeichen rot wie rotieren), dann wurde die Option „Abmessungen“ verwendet und Hoch- und Querformat Bilder werden mit den selben Pixelmaßen exportiert. Bei der Kennzeichnung fix wurde hingegen die Option „Breite & Höhe“ verwendet, so dass Hoch- und Querformatbilder unterschiedliche Pixelmaße erhalten und dadurch ideal an Bildschirme angepasst werden, die sich nicht drehen lassen.
- Nur die Presets für konkrete Geräte wie iPad, etc. verwenden einen größeren Farbraum, passend zum Gerät. Alle anderen Presets verwenden den Farbraum sRGB, da nicht davon ausgegangen werden kann, dass diese Geräte mit einem anderen Farbraum zurecht kommen. Falls Ihr ein Gerät habt, welches einen größeren Farbraum als sRGB anzeigen kann und das auch mit eingebetteten oder getaggten Profilen zurecht kommt, könnt Ihr die Presets natürlich entsprechend anpassen. Falls das gerade wie fachchinesisch für Euch klang, lasst am besten alles auf sRGB 🙂
Falls Ihr ein Gerät oder einen Anwendungsfall habt, die von meinen Beispielen nicht abgedeckt wird, dann nehmt einfach eines der Presets, dass Eurem Anwendungsfall am nächsten kommt und passt es entsprechend an. Bei Fragen => Kommentare unten schreiben. Ich werde bei jedem Kommentar sofort benachrichtigt und kann hoffentlich helfen. Und dann profitieren alle von meiner Antwort…
7. LR-Export für Web/Email
Widmen wir uns nun dem Export für verschiedene Internetzwecke. Die in der folgenden Tabelle beschriebenen Presets sind ebenfalls in der Sammlung aus dem vorherigen Kapitel enthalten und die Beschreibung sagt eigentlich schon so ziemlich alles wichtige über die einzelnen Presets.
| Preset-Name | Beschreibung |
|---|---|
| Web - HQ | Web-Export in hoher Qualität mit 2.000 px an der langen Kante, sRGB (Pflicht für Web) und JPEG-Komprimierung auf 70%, Wasserzeichen |
| Web - LQ | Web-Export in niedriger Qualität mit 1.000 px an der langen Kante, sRGB (Pflicht für Web) und JPEG-Komprimierung auf 60%, Wasserzeichen |
| Web - Std | Web-Export in Standard-Qualität mit 1.500 px an der langen Kante, sRGB (Pflicht für Web) und JPEG-Komprimierung auf 70%, Wasserzeichen |
| Web - Mail | Export für schnelle EMails, 900 px an der langen Kante, sRGB (Pflicht für normale Mails) und JPEG-Komprimierung auf 60%, kein Wasserzeichen |
| Instagram - Landscape | Export mit den momentan für Instagram idealen Werten bei Querformat-Bildern: 1080 px an der langen Kante, JPEG 70%, sRGB, kein Wasserzeichen Achtung: Instagram bevorzugt Bilder mit einem Seitenverhältnis von 1:1, 1.91:1, 4:5, 4:3/3:4 |
| Instagram - Portrait | Export mit den momentan für Instagram idealen Werten bei Hochformat-Bildern: 1350 px an der langen Kante, JPEG 70%, sRGB, kein Wasserzeichen Achtung: Instagram bevorzugt Bilder mit einem Seitenverhältnis von 1:1, 1.91:1, 4:5, 4:3/3:4 |
Die von mir gewählten Pixelmaße für die vier Web-Presets sind natürlich nur ein Vorschlag und basieren auf den Pixelmaßen, die ich selber für den Upload meiner Bilder auf meiner Webseite, Facebook u.ä. verwende.
Für die beiden niedrigeren Auflösungen (900 px und 1000 px) wurde eine etwas stärkere JPEG-Komprimierung (60% statt 70%) eingestellt, da eine niedrigere Auflösung fast immer aus Gründen der Dateigröße bzw. zum verhindern von Bilderklau eingesetzt werden und dann ruhig etwas stärker komprimiert werden darf.
Beim Punkt Bilderklau wäre wir auch gleich bei einem sicher spaltenden Thema: Wasserzeichen oder nicht? Ich für meinen Teil lade, seidemt ich mit Lightroom arbeite (2007), kein Bild mehr ohne Wasserzeichen ins Internet. Zwar lassen sich diese auch wegschneiden oder heraus retuschieren, aber der Bilderklau ist seitdem massiv zurückgegangen. Dafür nehme ich auch gerne in Kauf, dass ein Bild mit Wasserzeichen nicht ganz so toll aussieht wie ohne.
Die beiden Instagram-Presets habe ich auf die aktuell besten Einstellungen für den Instagram-Upload getrimmt. Da ich selber Instagram nicht nutze habe ich mich dabei auf zahlreiche Hinweise aus dem Internet gestützt. Entscheidend ist bei Instagram, dass Hoch- und Querformat-Bilder unterschiedliche Grenzen für die lange Seite des Bildes haben, weshalb hier ausnahmsweise zwei separate Presets nötig sind. Bei quadratischen Bildern kann ebenfalls das Hochformat-Preset genutzt werden.
Generell verbleibt mir noch zu erwähnen, dass bei allen Exporten für das Internet sinnvollerweise immer sRGB als Farbraum Verwendung finden sollte, da nur dann eine halbwegs vernünftige Farbdarstellung gewährleistet werden kann. Deshalb sind alle Presets aus diesem Bereich auf sRGB eingestellt.
8. Export für Drucksachen wie Kalender oder Fotobücher
Und nun zu den Presets für den Druck von Bildern. Am einfachsten habt Ihr es, wenn Ihr Eure Bilder bei mir drucken lasst. Dann müsst Ihr nur das FAP-EOTT-Preset (Fine-Art-Print / Eye of the Tiger) aus meiner Export-Preset-Sammlung (siehe Kapitel 6 sowie die Tabelle weiter unten in diesem Kapitel) verwenden und Eure Bilder werden als Original-RAW + XMP-Datei mit allen Euren Einstellungen exportiert und ich kann sie optimal für den Druck aufbereiten. Softproof und Ausgabe-Schärfen für das entsprechende Papier inklusive.
Für alle anderen Fälle möchte ich Euch die entscheidenden Punkte im Folgenden näher erläutern.
Das Wichtigste beim Export für den Druck ist, dass man die Datei mit der für den Drucker richtigen Auflösung erzeugt. Das bedingt aber natürlich, dass man die Größe des Drucks kennen muss. Da diese sich aber von Fall zu Fall unterscheidet, habe ich dafür nur ein einziges Beispiel-Preset für DIN A4 erstellt.
Für Eure individuellen Druckgrößen müsst Ihr dann die Zentimeter-Angaben im Export-Dialog entsprechend anpassen. In der Regel sind die eingestellten 300 PPI für fast alle Gelegenheiten am besten und können so stehen bleiben. Auch für alle Druckprojekte im Offset- oder Digitaldruck durch eine Druckerei solltet Ihr hier immer 300 PPI eingetragen lassen. Es sei denn, die Druckerei, die Repro-Menschen oder die Grafiker sagen Euch explizit etwas anderes.
Lediglich für Drucke auf einem Epson Foto-Drucker (Stylus Pro, SureColor, etc.) wären – wie schon in Kapitel 2 erwähnt – 360 PPI die korrekte Angabe.
Was den Farbraum angeht, hängt es stark davon ab, wer Eure Bilder weiterverarbeitet und wie sie gedruckt werden. Werden Eure Bilder von einem Layouter, Grafiker oder Euch selbst in einem Layout und mit einer professionellen Software wie InDesign u.ä. verwendet, dann ist in aller Regel das in meinem Preset eingestellte AdobeRGB am besten. Im Zweifel fragt Ihr beim Bildverwerter nach. Das kann zwar zu ähnlich kompetenten Antworten wie in Kapitel 3 und Kapitel 4 führen, aber Ihr habt gefragt und niemand kann Euch hinterher was vorwerfen. Falls die Antworten aber nicht eindeutig ausfallen, nehmt Ihr lieber sRGB.
| Preset-Name | Beschreibung |
|---|---|
| Print - DIN A4 | Export für qualitativ hochwertige Prints in der Größe DIN A4 mit 300 PPI JPEG 100%, AdobeRGB (versteht nicht jeder Printdienstleister, sonst sRGB auswählen) Achtung: Ausgabeschärfen muss je nach Situation individuell eingestellt werden. Siehe auch Kapitel 9 |
| Print - FAP - EOTT | Wenn Ihr Fine-Art-Prints bei einem Dienstleister wie mir erstellen lassen wollt, dann ist dies der ideale Weg die Bilder zu exportieren: Als Original, dass ich dann mit allen Euren Einstellungen zum Drucken in LR importieren kann. |
| Print - Full Res - HQ | Export für qualitativ hochwertige Prints mit der vollen nativen Auflösung, JPEG 100%, AdobeRGB (versteht nicht jeder Printdienstleister, sonst sRGB auswählen) Achtung: Ausgabeschärfen muss je nach Situation individuell eingestellt werden. Siehe auch Kapitel 9 |
| Print - Full Res - Std | Export für Standard-Prints mit der vollen nativen Auflösung, JPEG 100%, sRGB Achtung: Ausgabeschärfen muss je nach Situation individuell eingestellt werden. Siehe auch Kapitel 9 |
Wenn der Bildverwerter oder der Drucker Eure Bilder gerne in der vollen Auflösung und nicht hoch- oder rungtergerechnet möchte, dann kommen die beiden Presets mit dem „Print – Full Res“ zum Einsatz. Sie unterscheiden sich lediglich im Farbraum: AdobeRGB bei HQ und sRGB bei Std. Für die Entscheidung gilt hier natürlich dasselbe wie im vorherigen Absatz.
Alle Presets in diesem Kapitel verwenden von Haus aus kein Ausgabe-Schärfen, da dies je nach Situation angepasst werden muss. Mehr zum Thema findet Ihr im nächsten Kapitel.
Noch ein paar Worte speziell zum Export für Fotobücher und Fotokalender. Oder genauer gesagt für alle Drucksachen, bei denen eine Layout-Software des Druckdienstleisters (Saal-Digital, CEWE, MyPhotobook, und wie sie alle heißen) zum Einsatz kommt:
In allen diesen Fällen fahrt Ihr am besten mit dem Preset „Print – Full Res – Std„. Es exportiert wie gesagt die volle, native Auflösung Eures Bildes, komprimiert Eure JPEGs verlustlos (100%), verwendet sRGB und auf Ausgabe-Schärfen solltet Ihr auf jeden Fall auch verzichten. Das übernimmt die Layout-Software (hoffentlich) für Euch, wenn sie die Bilder beim Upload zum Dienstleister auf die richtigen Auflösung umrechnet.
Das Ausgabe-Schärfen ist übrigens nur bedingt für den Offsetdruck und andere Druckverfahren geeignet, da die enthaltenen Optionen auf Tintenstrahldrucke abgestimmt wurden. Hinter der Funktionaliät von Lightroom verbirgt sich übrigens PhotoKit-Sharpener von Pixel-Genius. Dieses ehemals kommerzielle Photoshop-Plugin gehört zum Besten, was es in dem Bereich gibt. Es wurde von Adobe für Lightroom lizensiert und die Variante für Tintenstrahldrucke und Bildschirme in das Druckmodul und den Export integriert. Das vollwertige Plugin wird leider nicht mehr weiterentwickelt, hatte aber auch die Option für den Offsetdruck und zahlreiche andere Ausgabeverfahren.
Falls Ihr aber nichts anderes zur Hand habt, könnt Ihr die LR-Option für Glanzpapier auch für die meisten Papiere im Offsetdruck verwenden.
Vorschläge, Wünsche und Bounty-Programm
Wie immer freue mich natürlich über jegliches Feedback. Am liebsten hier über die Kommentar-Funktion oder auch per Mail. Schreibt mir gerne, ob Ihr den Tipp schon kanntet oder ob Ihr ihn für Eure Arbeit mit Lightroom nützlich fandet.
Fürs erste werden die Tipps übrigens ohne jegliche Einschränkungen hier öffentlich zugänglich sein. Nach einer gewissen Zeit – auf die ich mich jetzt noch nicht festlegen möchte – werden die Tipps eventuell nur den Abonnenten des dazugehörigen Newsletters zugänglich sein. Aber ich denke, das ist ein kleiner Preis als Ausgleich für die Arbeit und Zeit die ich in die Tipps und meinen restlichen Blog stecke 🙂
Also geht am besten gleich zur Newsletter-Seite und meldet Euch an, falls Ihr das nicht eh schon getan habt und erzählt Euren Freunden bei Facebook, Instagram oder im RL
Und damit kommen wir zu einem weiteren wichtigen Punkt: Ich würde mich auch über Feedback zu den von Euch gewünschten Themenbereichen für zukünftige Tipps freuen. Schreibt mir also gerne, ob es mehr Tipps zum Bearbeiten, zum Verschlagworten, zum Suchen und Filtern oder vielleicht auch ganz anderen Modulen als den beiden Platzhirschen Bibliothek und Entwickeln geben sollte.
Aber nicht nur Eure Wünsche interessieren mich. Falls Ihr auch einen Tipp zu Lightroom auf Lager habt, von dem Ihr glaubt, dass er hier veröffentlicht werden sollte, dann nix wie aufgeschrieben und per Mail an mich geschickt.
Falls es ein Tipp ist, den ich so noch nicht auf dem Zettel hatte, winkt Euch neben der natürlich selbstverständlichen Erwähnung als Tipp-Geber auch noch eine fette Belohnung! Ich bin gespannt, was ich nach all den Jahren mit Lightroom und Studium von vielen Videos und Artikeln noch alles an Neuem entdecken darf.
Soooo! Fürs Erste soll es dass von meiner Seite zum Thema Auflösung gewesen sein. Aber generell ist dieser Artikel keine abgeschlossene Geschichte. Wenn mir in Zukunft noch etwas dazu einfällt oder Ihr mir Ergänzungsvorschläge und -wünsche zukommen lasst, werde ich den Artikel entsprechend erweitern und verbessern. Auch Fehler dürft Ihr mir natürlich sehr gerne melden 🙂
Wie immer gibt es im Anhang die Beispielbilder nochmal als Ganzes zu sehen.
Zum Ende dieser Ausgabe bleibt mir dann nur noch eines zu sagen: Ich hoffe, dass Euch der ausführliche Tipp und die Bilder gefallen haben, so dass Ihr den Blog und Newsletter mit gutem Gewissen weiter empfehlen könnt.
Und falls Euch meine Arbeit hier im Blog im abgelaufenen Jahr gefallen hat und Ihr mich etwas unterstützen wollt, dann könnt Ihr Euch und mir vielleicht mit dem Kauf des oben erwähnten Kalenders etwas Gutes tun.
Darüber hinaus freue ich mich über kleine Spenden via Paypal oder einen Klick auf diesen Amazon-Affiliate-Link vor Eurem nächsten Einkauf. Ihr bezahlt damit keinen Cent mehr und ich kann mich über eine kleine Provision freuen. Das motiviert mich dann, Artikel wie diesen hier, in den insgesamt ca. sieben volle Arbeitstage (und die sind bei mir lang) geflossen sind, gratis zu veröffentlichen.
Der Lightroom-Spickzettel
Aus der Erfahrung aus mehr als einem Jahrzehnt täglicher Arbeit mit Lightroom sowie vielen Workshops und Trainings habe ich den Lightroom-Spickzettel entwickelt, der alle wichtigen Tastaturbefehle, Tipps und Tricks für Lightroom kompakt zusammenfasst.
DIN A4, 300g/qm cellophaniert, abwaschbar
Meine Ausrüstung
Da ich in Emails oder im persönlichen Gespräch immer wieder nach meiner Ausrüstung oder Tipps zum Thema "sinnvolles Foto-Zubehör" gefragt werde, habe ich mir die Mühe gemacht, meine persönliche Ausrüstung zu dokumentieren. Alle unter dem Menüpunkt "Meine Ausrüstung" aufgelisteten Artikel kann ich also definitiv empfehlen. Die Liste wird regelmäßig gepflegt und aktualisiert.
Affiliate-Links *
Alle mit * gekennzeichneten Links sind sog. Affiliate-Links. Für Sie entstehen dadurch keinerlei zusätzliche Kosten oder anderweitige Folgen. Für mich gibt es ein kleines Kickback seitens der Händler, welches mir hilft meinen kostenlosen Blog und Newsletter voranzutreiben.


































Liebe Leute,
was der Harald hier an Wissen zur Verfügung stellt ist klasse.
Vielen Dank, lieber Harald, dass Du Dein Wissen und Deine Erfahrung mit uns teilst.
Viele Grüße aus Tübingen
Norbert
Vielen Dank, lieber Norbert!
Ich werde mich weiter anstrengen 🙂
Sehr gute Arbeit Harald!
Danke für die Mühe und das fundierte Wissen über das Thema.
Danke für Dein Feedback 🙂
Hallo Harald,
wow, das ist super (ausführlich & verständlich) erklärt.
Vielen Dank, dass du dir die Mühe gemacht hast.
Als Laie und sporadischer Anwender von Lightroom, habe ich schon oft nach Erklärungen für die „Auflösung beim Export“ gesucht.
Ich finde, dir ist es als Fachmann sehr gut gelungen, dich auf die Laienebene zu begeben und es verständlich rüber zubringen.
Esslingen am Neckar ist leider nicht um die Ecke, vielleicht verschlägt es mich aber doch mal zu einem deiner Workshops.
Der Artikel verspricht etwas….
Viele Grüße aus dem Land des Hermanns
Ralph
Hallo Ralph,
vielen herzlichen Dank für Dein Feedback und Deine Spende, über die ich mich natürlich auch sehr gefreut habe. Gerne begrüße ich Dich zu einem meiner Workshops, wenn die Pandemie das endlich wieder in vernünftigem Rahmen zulässt.
Schöne Grüße
Harald
Gute Arbeit von jemandem, der weiß wovon er schreibt und mit dem Durcheinander gründlich aufräumt.
Vielen Dank!
Hallo
Ich habe mir die Export-Preset runtegeladen und wollte eines davon „Screen – FullHD – rot“ auf 4K-Auflösung umschreiben. Aber nach der ersten Änderung der Auflösung war es in LR nicht mehr zu sehen.
Was muss ich beim Anpassen des Presets beachten, damit es nicht kaputt geht.
Vielen Dank
Peter
Hallo Peter,
vielen Dank für Dein Interesse an meinen Presets. Für eine 4K-Auflösung muss kein neues Preset erstellt oder angepasst werden. Es gibt für UHD 4K (3840×2160) die Presets „Screen – UHD – rot“ und „Screen – UHD – fix“ und für DCI-4K (4096×2160) das Preset „Screen – 4K DCI – fix„.
Wenn Du aus einem bestehenden Export-Preset ein neues, abgewandeltes erstellen willst, gehst Du am besten so vor:
1. Klicke zu erst links auf das Preset, das Du abwandeln willst
2. Passe dann die Einstellungen nach Deinen Wünschen auf der rechten Seite an
3. Klicke dann unten links auf hinzufügen
4. Es kommt dann ein Dialog, indem Du dem neuen Preset einen Namen geben und einen Order für die Gliederung auswählen kannst.
5. Fertig
Ich hoffe, das hilft Dir weiter 🙂
Viele Grüße
Harald